子供から大人まで楽しんで学ぶSwift簡単入門!!!
前回はビューにイメージを貼り付けることをしました。
しかしながら、少し意図した状態とは違い、画像がはみ出していたと思います。
今回は、前回からの続きとなりますので、まだの読んでないよという方は、「Swift簡単入門〜ビュー編|XcodeのPlaygroundで楽しい学びの世界」を見直してから以下に進んでくださいね。
今回は、そのはみ出した画像のサイズを調整して画面の中に収めていきたいのですが、2種類の方法でやってみたいと思います
イメージビューのサイズを変更する方法
最初の方法として、UIImageViewのサイズを変更することにより、そこに貼り付けてある画像のサイズを一緒に変更する方法でサイズ調整をしてみたいと思います。
方法として、view画面のサイズと画像サイズを取得して、その比率を求めてmyImageViewのサイズを変更します。
myImageViewのサイズ変更のコード
///横幅を基準に画面に合わせる
//viewの横幅をイメージビューの横幅で割って、縮小率を計算
let ratio = view.bounds.width / (myImage?.size.width)!
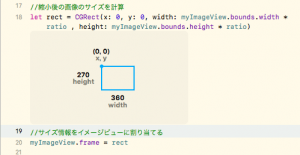
//縮小後の画像のサイズを計算し、枠を準備しておく
let rect = CGRect(x: 0, y: 0, width: myImageView.bounds.width * ratio , height: myImageView.bounds.height * ratio)
//先ほど準備した枠情報をイメージビューに割り当てる
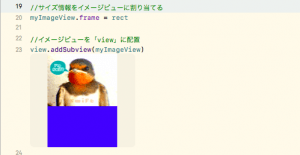
myImageView.frame = rect結果の画像
画像のサイズを変更する方法
今度は、画像のサイズを変更して、それを画像ビューに貼り付ける方法を学習してみたいと思います。
こちらの方は、少しややこしいので、できるだけコメントで解説をしていきたいと思います。
こちらの方法も、先ほどと同じような感じですが、コンテキストという型を使ってサイズを変更します。
まず、画像用の枠を用意します。そこからは先は少し違い、そこへ画像を書き込み、イメージとして出力処理をし、コンテキストを終了するという流れとなります。
myImageのサイズ変更のコード
//viewの横幅をイメージビューの横幅で割って、縮小率を計算
let ratio = view.bounds.width / myImageView.bounds.width
// 指定された画像の大きさのコンテキストを用意
UIGraphicsBeginImageContextWithOptions(CGSize(width: (myImage?.size.width)! * ratio, height: (myImage?.size.height)! * ratio), false, 0.0)
//コンテキストに画像を描画する
myImage?.draw(in: CGRect(x: 0, y: 0, width: (myImage?.size.width)! * ratio, height: (myImage?.size.height)! * ratio))
//コンテキストからイメージを生成する
let myResizeImage = UIGraphicsGetImageFromCurrentImageContext()
//イメージをビューに配置
let myImageView = UIImageView(image: myResizeImage)
// コンテキストを閉じる.
UIGraphicsEndImageContext()
//イメージビューを「view」に配置
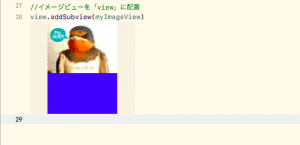
view.addSubview(myImageView)
結果の画像
まとめ
今回は、2種類の方法で画像のサイズ変更を行ってみました。
それぞれの全コードを確認のため、載せておきます。
- イメージビューのサイズを変更するタイプ
import UIKit import PlaygroundSupport // UIViewを生成する。大きさはPlaygroundなので任意で let view = UIView(frame: CGRect(x:0, y:0, width:360, height:480)) // 背景にライトブルー色を表示 view.backgroundColor = UIColor.blue //イメージを生成する。 let myImage = UIImage(named:"Swift.png") //イメージをビューに配置 let myImageView = UIImageView(image: myImage) //横幅を基準に画面に合わせる //viewの横幅をイメージビューの横幅で割って、縮小率を計算 let ratio = view.bounds.width / myImageView.bounds.width //縮小後の画像のサイズを計算し、枠を準備しておく let rect = CGRect(x: 0, y: 0, width: myImageView.bounds.width * ratio , height: myImageView.bounds.height * ratio) //先ほど準備した枠情報をイメージビューに割り当てる myImageView.frame = rect //イメージビューを「view」に配置 view.addSubview(myImageView) - イメージのサイズを変更するタイプ
import UIKit import PlaygroundSupport // UIViewを生成する。大きさはPlaygroundなので任意で let view = UIView(frame: CGRect(x:0, y:0, width:360, height:480)) // 背景にライトブルー色を表示 view.backgroundColor = UIColor.blue //イメージを生成する。 let myImage = UIImage(named:"Swift.png") //viewの横幅をイメージビューの横幅で割って、縮小率を計算 let ratio = view.bounds.width / (myImage?.size.width)! // 指定された画像の大きさのコンテキストを用意. UIGraphicsBeginImageContextWithOptions(CGSize(width: (myImage?.size.width)! * ratio, height: (myImage?.size.height)! * ratio), false, 0.0) //コンテキストに画像を描画する myImage?.draw(in: CGRect(x: 0, y: 0, width: (myImage?.size.width)! * ratio, height: (myImage?.size.height)! * ratio)) //コンテキストからイメージを生成する let myResizeImage = UIGraphicsGetImageFromCurrentImageContext() //イメージをビューに配置 let myImageView = UIImageView(image: myResizeImage) // コンテキストを閉じる. UIGraphicsEndImageContext() //イメージビューを「view」に配置 view.addSubview(myImageView)
それでは、最後までお疲れ様でした。
かなりプログラムっぽくなってきたと思いますが、逆に難しくもなってきたと思います。
分かりにくい箇所等があれば、コメントに質問をしてくださいね。できるだけ分かりやすく説明させていただきたいと思います。
質問は、私自身にとっても、どのあたりでつまずいたのかを知るきっかけとなり、とても貴重なご意見となりますので、どんどんコメントをいただけると嬉しく思います。





コメント