子供から大人まで楽しんで学ぶSwift簡単入門!!!
関数で入門は終わろうと思っていましたが、もう少し、ビューについて学習していきたいと思います。
関数までは大丈夫でしょうか。もし見直したいということであれば、「Swift簡単入門〜関数編|XcodeのPlaygroundで楽しい学びの世界」へ進んでください。
もし、検索からこちらに飛んできた方は、初回の「Swift簡単入門〜準備編|XcodeのPlaygroundで楽しい学びの世界」からスタートしてみてください。
シミュレータ上ですが、画面を設定して、そこへ画像を表示したり、文字を表示して見たりしたいと思います。
それでは、具体的に学習していきましょう
画面ビューを準備
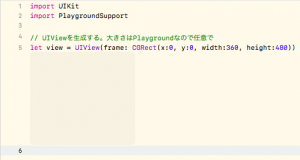
- 新規ビューを作成(このできたビューのことをインスタンスといいます)
//新規ビューを作成 //四角形を指定してビューを作成します //X=0,Y=0を原点として、幅=360px,高さ=480pxのビューを作成します let view = UIView(frame: CGRect(x:0, y:0, width:360, height:480)) - 結果画面

ビューのプロパティを設定
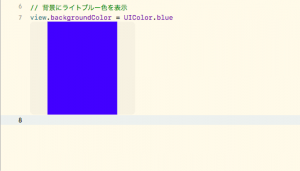
- 「view」の背景を青色に変更する
// 背景に青色をセット view.backgroundColor = UIColor.blue
画像を追加してみる
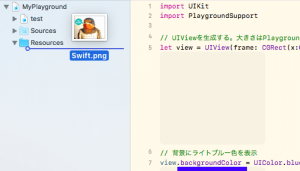
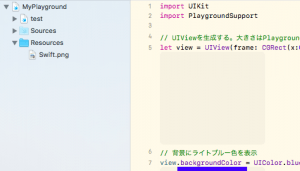
- 最初に画像をプロジェクトに追加
画像データをドラッグして「Resources」フォルダに追加します

- コード上で画像を準備(画像のインスタンスを生成)
//イメージを生成する。 let myImage = UIImage(named:"Swift.png")
- ビューに貼り付け
イメージをビューに変換(ビューの上にイメージを乗せる感じ)//イメージをビューに配置 let myImageView = UIImageView(image: myImage) - イメージビューを「view」に配置(viewインスタンスの上にmyImageViewを乗せる感じ)結果を確認すると画像が大きいため、全体が表示されない状態となりました
//イメージビューを「view」に配置 view.addSubview(myImageView)
まとめ
今回はビューと画像を作成して、それをビューに貼り付けて表示するところまで行いました。
結果として、画像サイズが大きすぎたために全体が表示されませんでしたが、画像のサイズを調整して、再配置を行う調整を次回していきたいと思います。
お疲れ様でした。


コメント