今回は、前回新規作成したSingle view appにゲームの基本となるラケットとボールを配置して見たいと思います。
色々な方法が考えられるのですが、今回は、ストーリーボードを使用して行いたいと思います。
ストーリーボードとは、視覚的に、画面を構成する部品を配置、設定を行うツールとなっていますので、直感的でわかりやすいツールとなっていますのでオススメです。
それでは初めて行きましょう
ストーリーボードでの設定
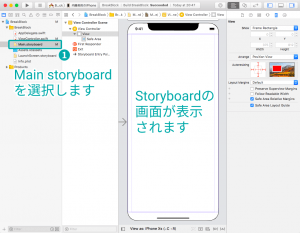
ストーリーボードの設定のための画面を開きます
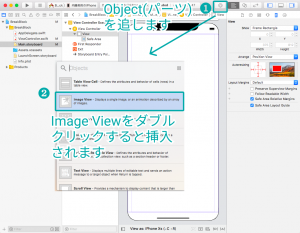
ストーリーボードに画像を配置するためのビューを配置します。
iPhoneのイメージがあり、そこへパーツを配置していくことができ、視覚的に作業ができるので、とても分かりやすい開発環境となっています。
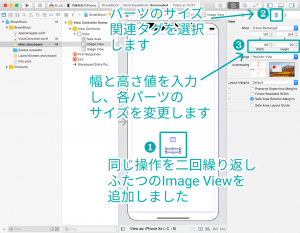
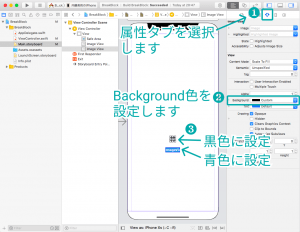
配置された「Image View」のサイズを変更します。
下の画像は、ふたつの「Image View」を配置してサイズを変更した状態となります。
なお、配置位置については、コード側で調整を行いますので、どこに配置しても問題ありあません。
さらに、「Image View」の背景色を変更します。
この画像も、背景色を変更後の状態を表しています。
以上でストーリーボードでの設定作業を終了します。
ストーリーボードとコードを接続する
ストーリーボードで、パーツを配置、設定をしましたが、このままだと、表示はするのですが、動かしたりという制御ができません。
コードから制御をするための、接続方法について、説明していきたいと思います。
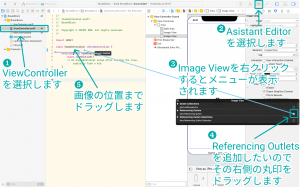
接続したいコードを表示します。
アシスタントエディタを選択します。
すると、画面が左右の二画面になり、右側にストーリーボードが表示されます
接続したいパーツを右クリックすると、接続用のメニューが表示されますので、右側にある丸をドラッグします。
ドラッグ先は、コードの方へドロップします。
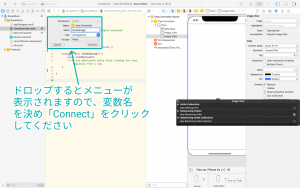
ドロップすると、メニューが表示されますので、変数の名前を決めてコネクトしてください。
これで、ストーリーボードとコードがつながり、制御をする準備ができた状態となります。
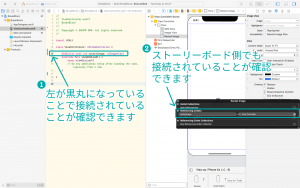
設定が正常にできているか、確認をしましょう。
下図のようになっていれば正常に接続できていることが確認できました。
ストーリーボードの設定は以上となります。
画面での操作が多く、迷われた方もおられるかもしれませんが、ひとつひとつの操作を確実に行うことで失敗なくできると思いますので、じっくりと取り組んでみてくださいね。
完成状態
最終的にこのようなコードとなります。
//
// ViewController.swift
// BreakBlock
//
// Copyright © 2019年 BRS. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var racketImage: UIImageView!
@IBOutlet weak var ballImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
}まとめ
いかがだったでしょうか
今回の内容は、最初のうちは少し分かりにくかったのではと思いますが、慣れてくれば、とても便利で、様々な画面を作ることができますので、何もみなくてできるくらいまで、色々試しながら覚えてくださいね。
それでは、次は、ラケットを動かしたりボールを動かしたりしてみたいと思います。








コメント